위치를 가져오는 것까지 했다.
그럼 다음은 뭐다? 해당 위치의 날씨를 가져오기!
온도를 먼저 가져와보도록 한다.
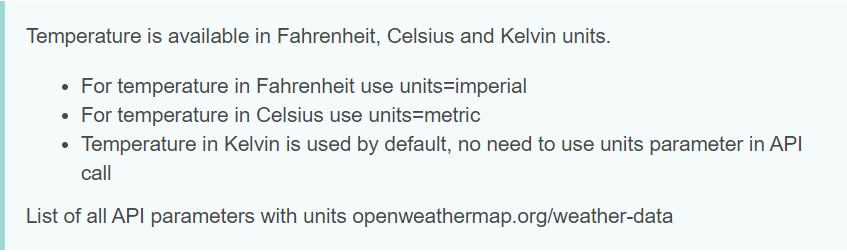
원래는 fahrenheit 으로 되어있기 때문에, 한국식으로 celsius로 바꿔준다.
url에 간단하게 &units=metric으로 바꿔주면 된단다

const { data } = await axios.get(
`http://api.openweathermap.org/data/2.5/weather?lat=${latitude}&lon=${longitude}&appid=${API_KEY}&units=metric`
); // 쌍따옴표, 홑따옴표 아니고 1 옆에 있는 백틱 ` 을 사용. 그래야 안에 변수 넣어줄 수 있음
그리고 이제, 해당 위치의 온도를 가져오는 component 짜기.
Weather.js를 만들어서 이 다음 화면을 짠다.
//Weather.js
import React from "react";
import { View, Text, StyleSheet } from "react-native";
import PropTypes from "prop-types";
export default function Weather({ temp }) {
//stateless component로 만들기.
return (
<View style={styles.container}>
<Text> {temp}</Text>
</View>
);
}
Weather.propTypes = {
temp: PropTypes.number.isRequired,
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
},
});
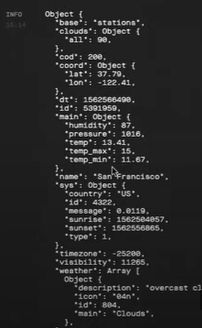
그 후 App.js의 getWeather를 바꿔주기. data 속의 main 속의 temp를 가져올 수 있도록 해준다.

getWeather = async (latitude, longitude) => {
const { data } = await axios.get(
`http://api.openweathermap.org/data/2.5/weather?lat=${latitude}&lon=${longitude}&appid=${API_KEY}&units=metric`
); // 쌍따옴표, 홑따옴표 아니고 1 옆에 있는 백틱 ` 을 사용. 그래야 안에 변수 넣어줄 수 있음
this.setState({ isLoading: false, temp: data.main.temp }); //data안의 temp를 가져오기.
};
가져와서 state로 저장하고,
App.js의 render에서 weather를 불러서 해당 값을 넣어준다!
영상을 참고해서 반올림해서 넣어줬다.
render() {
const { isLoading, temp } = this.state;
return isLoading ? <Loading /> : <Weather temp={Math.round(temp)} />;
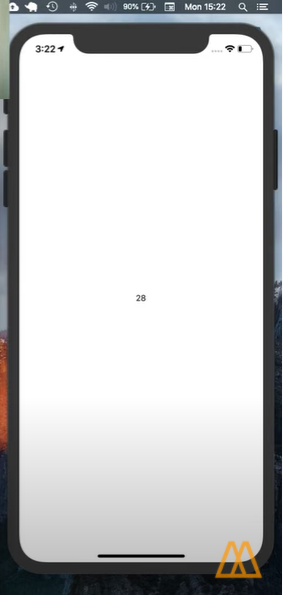
}그리고 뜨는 결과화면...

내 핸드폰에도 잘 떴다.
핸드폰으로 바로바로 확인할 수 있다는 점이 정말 크나큰 장점인 듯.
이 다음은 기온뿐만 아니라 현재 날씨 (흐림, 맑음 등등)를 다룰 것 같다.
더 나아가서 미세먼지 농도 (노마드코더에서는 다루지 않지만)도 추가해볼 수 있으면 좋겠다!
'Study IT > Web-App' 카테고리의 다른 글
| [React] 간단한 날씨 웹앱 만들어보기 - 내 위치의 날씨 가져와서 화면에 표시하기(2) (0) | 2021.05.01 |
|---|---|
| [React] 간단한 날씨 웹앱 만들어보기 - openweathermap 에서 날씨 API 가져오기, axios 사용 (0) | 2021.04.26 |
| [React] 간단한 날씨 웹앱 만들어보기 - Loading.js 와 Location (0) | 2021.04.12 |
| [React] 간단한 날씨 웹앱 만들어보기 - React Native, Expo (0) | 2021.04.04 |
| [React] 간단한 웹-앱 만들기 - 기본 문법 공부 (1) (0) | 2021.02.15 |





댓글